 Sokszor előkerülő probléma a diákokkal való kapcsolattartás és tananyagmegosztás mikéntje. Mindenki szeretne egyszerűen használható, ám sokoldalú platformot, ahol a diákok könnyen megtalálhatják a nekik szánt anyagokat, viszont nekünk, tanároknak se kelljen rengeteg időt tölteni az oldal kezelésével.
Sokszor előkerülő probléma a diákokkal való kapcsolattartás és tananyagmegosztás mikéntje. Mindenki szeretne egyszerűen használható, ám sokoldalú platformot, ahol a diákok könnyen megtalálhatják a nekik szánt anyagokat, viszont nekünk, tanároknak se kelljen rengeteg időt tölteni az oldal kezelésével.
A lehetőségek rövid számbavétele után bemutatunk egy lehetőséget, ami elsősorban a tartalommegosztás kérdésre nyújthat megoldást.
és hajdanán azon keresztül zajlott az információcsere. Sokan használják ma is, ám mindenki érzi, hogy nehézkes dolog minden esetben e-mail-eket küldeni, csatolni, a rengeteg címmel meg a mailer daemon-nal küzdeni.
- 2. Persze ott van a Facebook
(amit Mark Zuckerberg amúgy hasonló gondokkal küzdve talált ki egyetemistaként), és amit nagyon sokan használnak ilyen célra, de azért érthető, ha ezt sem tartja mindenki ideális megoldásnak. Például van olyan tanár, aki szeretné, hogy a diákjainak a Facebook-on kívül más is eszébe jusson arról, hogy internet. Meg ott a rengeteg reklám is, arról nem is beszélve, hogy az sem túl szerencsés, ha az ember munkahelyi és privátszférája ennyire összevonódik.
- 3. A fájlmegosztók,
mint például a Google Drive és társai egész jó szolgálatot tesznek, ám a linkeket itt is el kell újra meg újra juttatni az érintettekhez, ha meg azt szeretnénk, hogy szabadon böngésszék a fiók tartalmát, akkor viszont hozzáférést kell biztosítanunk, ami megint csak nem biztos, hogy szerencsés.
- 4. Az LMS rendszerek
pont erre a célra lettek kitalálva. Nagyon kompakt rendszerek léteznek sok funkcióval, ám sokakat éppen ez a kompaktság rettent vissza, vagyis hogy elég sokat kell bíbelődni a beállításokkal, testre szabással és a rengeteg menüpont közötti bolyongással.
Ami biztosan megállapítható, hogy minden igényt kielégítő és mégis egyszerű megoldás nem létezhet, tehát valahol kompromisszumot kell kötnünk. A legfontosabb, mint mindig az életben, hogy tudjuk, hogy mit és hogyan akarunk intézni diákjainkkal. Szóval legyünk tudatosak.
- 5. És akkor?
Az alábbiakban azoknak mutatunk egy lehetőséget, akiknek az a legfontosabb, hogy tananyagaikat egy adott oldalra felpakolhassák, folyamatosan aktualizálhassák, és azt a diákok korlát nélkül elérhessék, miután az oldal címét egyszer megkapták. (Persze, ez lehetne az iskola honlapján is, de sok helyen nincs lehetőség arra, hogy a tanárok machináljanak az iskolai szerveren.)
Szóval saját oldalunk megalkotásához nincs másra szükségünk, mint hogy a már korábbi cikkünkben említett Padlet nevű freemium (erről bővebben itt) alkalmazás oldalán regisztráljunk, és máris rendelkezésünkre áll egy virtuális parafatábla, amire tetszés szerint feltűzhetjük letölthető tananyagainkat.
Nézzük ennek a menetét:
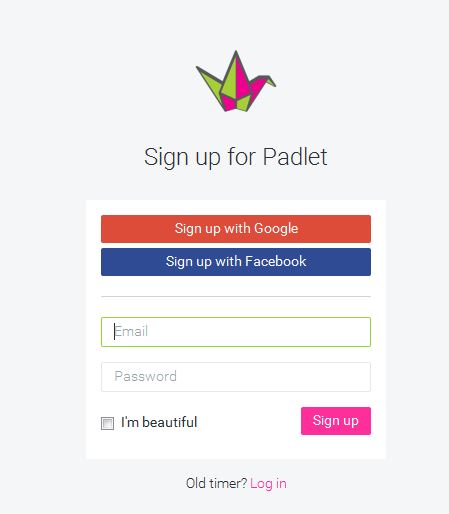
- 5.1 Regisztráció
Ha van Google vagy Facebook azonosítónk, akkor azzal a legegyszerűbb, de lehetőség van arra is természetesen, hogy e-mail cím/jelszó megadása után hozzuk létre a fiókot.
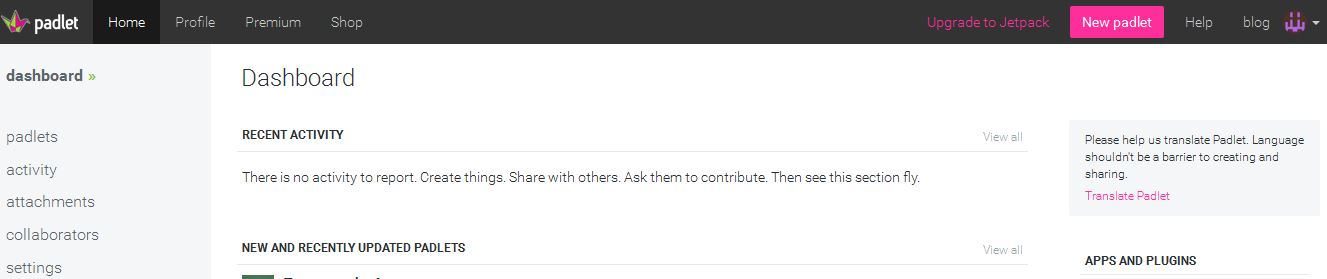
- 5.2. Dashboard
Bejelentkezés után az úgynevezett Dashboard-ra, vagyis műszerfalra jutunk. Ez tulajdonképpen amolyan vezérlőpult, ahonnan áttekinthetjük fiókunkat.
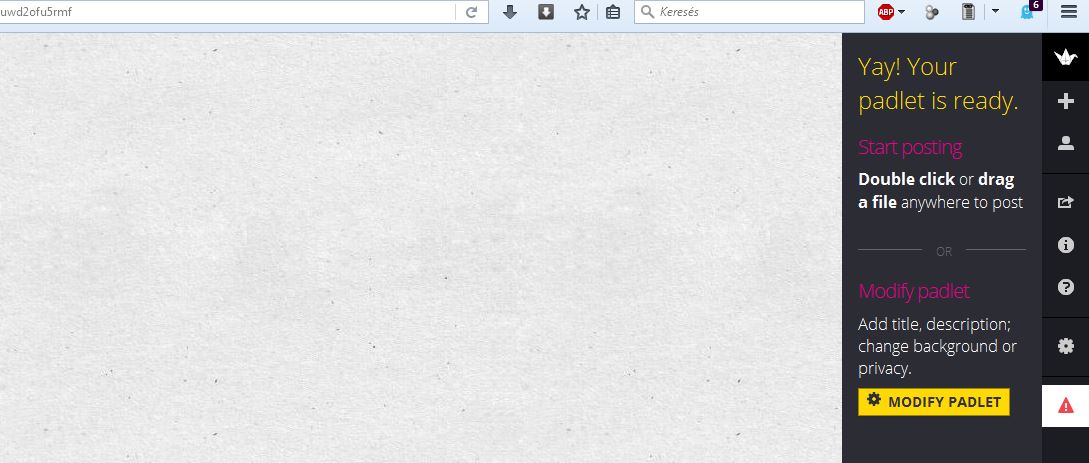
- 5.3. Új Padlet létrehozása
Padlet a neve magának a virtuális parafatáblának is, amire aztán elhelyezhetjük anyagainkat. Jobbra fent a Dashboardon a „New Padlet” gombra kattintva hozhatjuk létre első padlet-ünket. Egyébként bármennyit létrehozhatunk, így lehet tantárgyaink, osztályaink vagy bármi alapján külön tematika alapján padlet-eket létrehozni.
- 5.4 A padlet testreszabása
Miután megvan a padlet-ünk, néhány perc alatt testre szabhatjuk az alul található fogaskerék szimbólumra kattintva. Ez alatt értendő a megjelenés, de vannak fontosabb dolgok is: mi is legyen a padlet webes címe, illetve ki és mit láthat belőle.
Tehát kattintsunk alul a fogaskerékre és nézzük sorban a lényegesebb beállításokat:
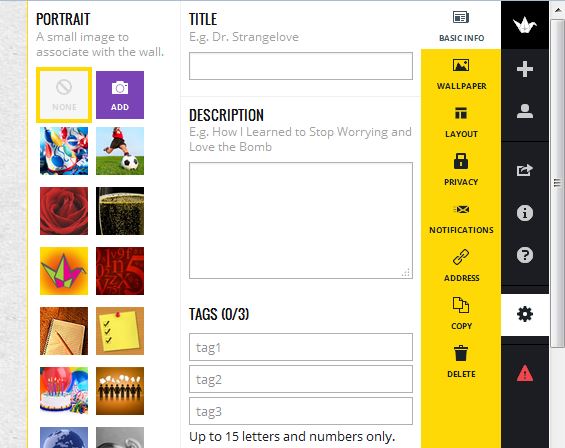
- 5.4.1. Basic Info
Választhatunk egy kis portréikont balra fent, a Title dobozban pedig nevet adunk a padlet-nek.
- 5.4.2. Wallpaper
Parafatáblánk színét és mintázatát adhatjuk meg. Én a cikk végén bemutatott minta padlet-hez zöld iskolai táblát választottam háttérként.
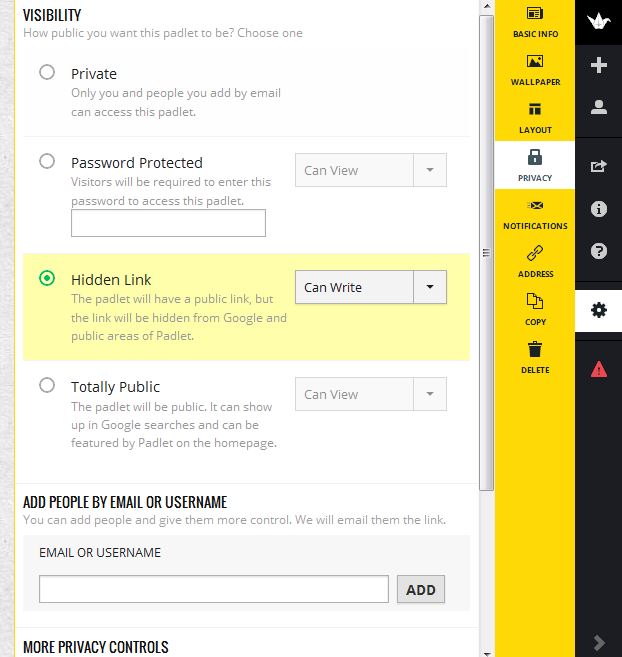
- 5.4.3. Privacy
Fontos menüpont! Itt fogjuk beállítani, hogy ki mihez és hogyan férhet hozzá.
Alapból a „Hidden link” opció van beállítva. Ez azt jelenti, hogy a keresőmotorok (pl. Google) nem adják ki találatként, de aki ismeri a linket (lásd 5.4.4. pont!), az meg tudja nézni.
Be lehet állítani a jelszavas védelmet is (password protected), ekkor nem elég a linket ismerni, hanem a jelszónak is a birtokában kell lennie a megtekintőnek.
És van még a teljesen nyilvános (totally public), és ennek ellentéte a teljesen privát beállítás is.
Ebben a menüpontban finomíthatjuk még a beállítást úgy, hogy a megtekintő csak megnézni tudja a tartalmakat (view), vagy írhat (write) és szerkeszthet (moderate) is a padlet-en. Ajánlott csak megnézésre beállítani, ha azt akarjuk, hogy csak mi manipulálhassunk az oldalon.
Persze, ha kollaboráción alapuló projektre használnánk egy padlet-et, akkor engedélyezzük a szerkesztést. Erre láttunk példát ebben az írásban.
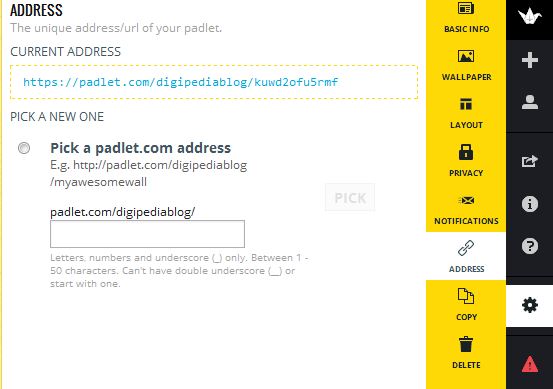
- 5.4.4 A padlet webcíme
Fontos! Itt az automatikusan kiosztott webcímet (amit ugye a diákoknak ismerniük kell, hiszen azon érik el az oldalt) testre szabhatjuk, és adhatunk könnyebben megjegyezhető, karakteresebb webcímet az oldalnak, ha a "Pick a new one" opciót jelöljük.
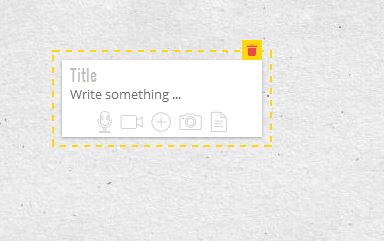
- 5.5. Tartalom feltöltése
Tartalmat alapvetően két módon oszthatunk itt meg. Az egyik, hogy ténylegesen feltöltjük az adott állományt a gépünkről. A másik viszont, hogy már meglévő felhő-tárhelyünkön (pl. Google Drive) található állományaink megosztható linkjét adjuk meg.
Maga a művelet egyszerű: rákattintunk a felületre, és címet ("Title") és megjegyzést ("Write something") adunk a feltöltendő tartalomnak.
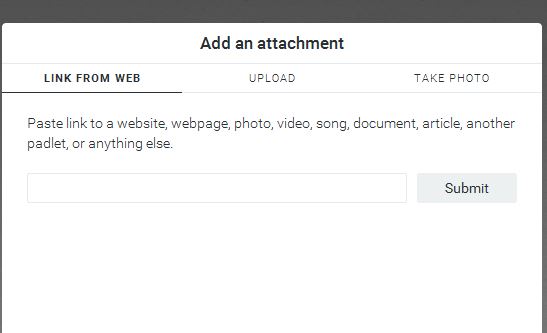
Majd az alsó ikonokra kattintva felugró ablakban kiválasztjuk a „link from web” fület, ha hivatkozást szeretnénk megosztani, esetleg az „upload ” fület, ha a gépünkről csatolnánk bármilyen állományt. Kábé úgy, mint amikor egy e-mailhez csatolunk valamit.
Ha feltöltögettük, amit akartunk, akkor átméretezhetjük, elrendezgethetjük tartalmainkat, hogy áttekinthetőek legyenek.
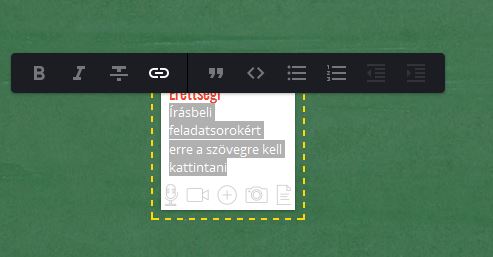
Mint említettem, akárhány padlet-ünk lehet, így ha nem akarunk mindent egy padlet-re zsúfolni, akkor jó ötlet másikat is létrehozni, és egy arra mutató hivatkozást (hiperlinket) létrehozni az eredetin. Ehhez az 5.5. pontban használt kattintással hozzunk létre egy dobozt, adjunk címet neki, majd írjunk be egy rövid szöveget, vagy akár magát a linket (jelen esetben a másik padlet-ét, amire hivatkozni szeretnénk). Jelöljük ki a szöveget, és a megjelenő szerkesztő menüben kattintsunk a láncszem ikonra, majd illeszük be a linket. Létrehoztunk egy kattintható hivatkozást, ami majd új ablakban fog megnyílni. A cikk végén szereplő minta padleten ilyen a két középső tartalom Érettségi címmel.
Ezek után nincs más dolgunk, mint az érintettekhez eljuttatni az oldal címét (esetleg a jelszót, ha azt is beállítottuk), és innentől kezdve a az oldal címét ismerők bárhonnan, bármikor elérhetik tartalmainkat és követhetik a változásokat. A weboldal címét QR-kód formájában is elkészíthetjük, ahogyan ebben a bejegyzésben is láthattuk, de maga a Padlet is tartalmaz QR-kód generáló opciót.
Az alábbi linken csináltam egy minta padlet-et. Ezen látható, hogy hogyan is kell elképzelni a dolgot. A bal felső dokumentum hivatkozásként van csatolva a Google Drive-ról (látszik is az alján a Google Docs kifejezés). Az egyes elemekre kattintva felugró ablakban a jobb felső részen a „View Original” gombra kattintva megnyithatjuk, vagy letölthetjük az adott dokumentumot. A szeptemberi tanévkezdést már saját online tananyagtárral felvértezve várhatjuk!
https://padlet.com/digipediablog/tananyag

A blog IKT műhely menüjében a 8. pont alatt egy prezi-ben tömören összefoglalva megtalálhatjuk a cikkben leírt technikai lépéseket.